·使用Rainmeter软件前准备步骤
如果你想拥有一个特殊的桌面,那就必须要有一个好的想法,好的设计步骤,如何搭配Rainmeter插件与壁纸之间的关系,从而让你的系统操作界面显的更与众不同,一般来说小编建议各位先选择好壁纸,然后再来根据壁纸的特点来和Rainmeter插件搭配(注:一般情况下壁纸场景尽量不要选择太大,这样有利于设计出更好的效果)。
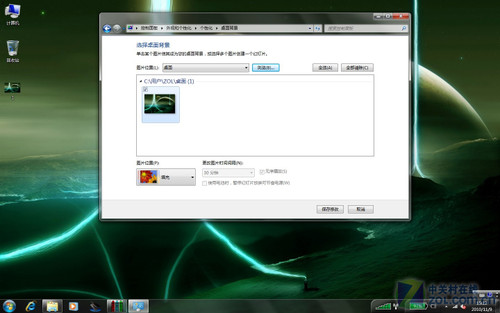
一、更新系统壁纸
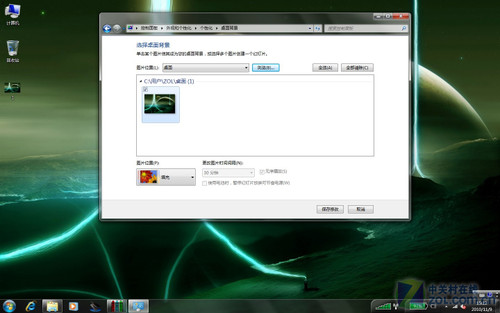
关于更换系统壁纸的步骤小编就不在这里详说了,Wnidows XP、Windows Vista、Windows 7三个系统之间虽然略微有一些差异,但大概步骤都是一样的。

更换系统壁纸
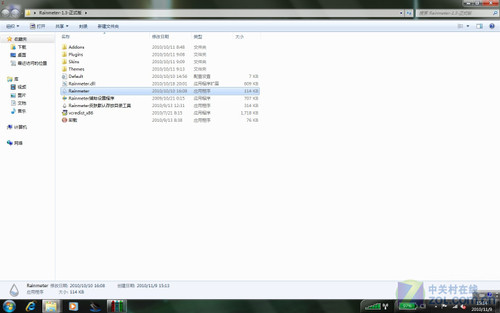
二、下载Rainmeter软件
Rainmeter软件由于国外开发的,但现在已经有了汉化版本,各位可以在搜索引擎当中搜索一下
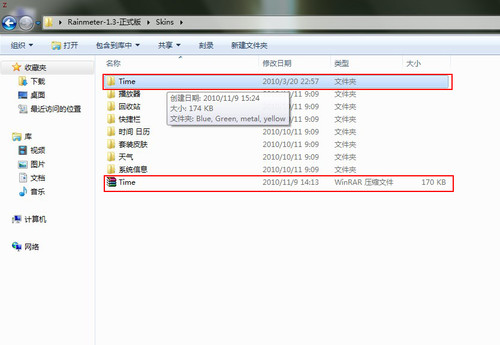
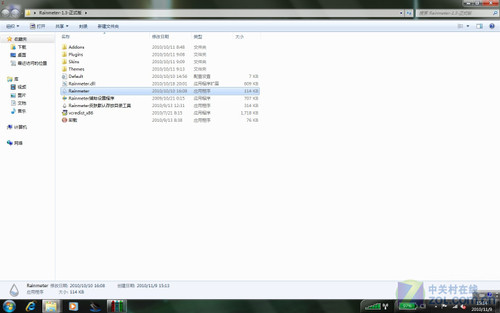
解压Rainmeter之后的文件界面
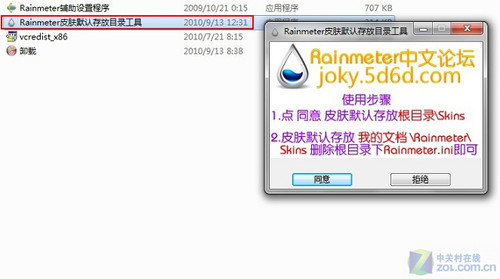
三、修改Rainmeter皮肤存放目录
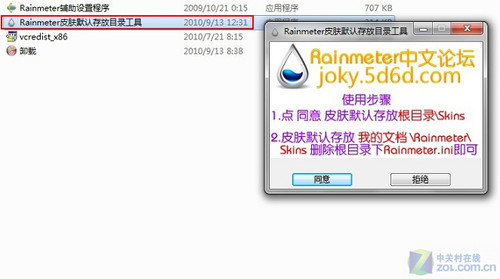
在运行Rainmeter软件之前我还有一个步骤要做,这个步骤相当重要,在文件夹当中我们可以看见有一个名为:Rainmeter默认存放目录工具的文件,双击这个文件之后会弹出一个对话框,这时选择同意即可,而Rainmeter主文件当中则会生成一个配置文件,这个文件的用途是为了修改Rainmeter皮肤的存放目录。

Rainmeter默认存放目录工具
当这一切都做完之后我们就可以正式的运行Rainmeter软件了,你看到的将会是你自己打造的个性化桌面
·运行Rainmeter软件和添加插件
Rainmeter在默认情况下只有少量的插件,如果需要更多的个性化插件可以去网络上下载别人已经做好的作品,或者自己编写新的插件,前者相比于后者来说要简单的多。


Rainmeter软件操作界面
运行Rainmeter之后我们会在桌面的右下角发现它的身影,这时在它的图标上单击一下右键就会出现它的操作界面,我们主要使用的是“配置”里面的功能,鼠标放在配置一栏时会出现一些工具,如:天气,时钟等,而这些就是我们在Skins文件夹当中的内容,Skins文件在在Rainmeter文件夹根目录中。(如果您使用的是由小编提供的Rainmeter软件则会出现图上所示的美化插件,如果不是则可能会没有这些插件)

Rainmeter软件插件
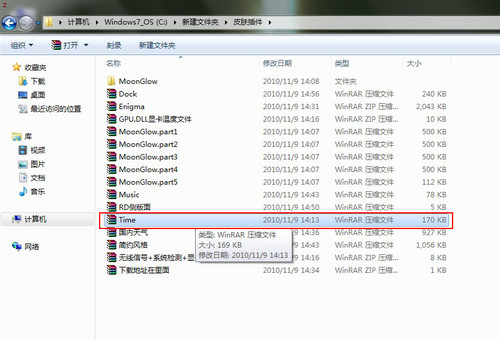
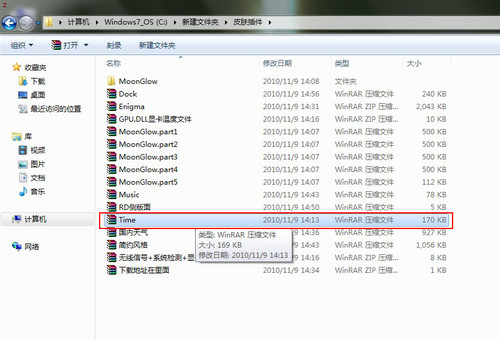
前面已经提到了获得Rainmeter插件的两种方法,关于这个步骤我就不再重负了,上图是我从网络上收集的一些插件,我们拿“Time”这个插件举例来演示一遍如何导入到Rainmeter软件中。

将插件导入到Rainmeter软件中
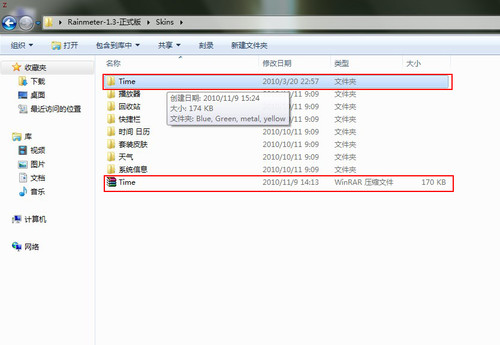
将下载好的插件“Time”复制到Rainmeter根目录Skins文件夹当中,然后解压即可,而原来的压缩包我们就可以删除了。


导入插件后Rainmeter软件界面
将插件复制到Skins文件夹之后我们右键单击Rainmeter软件图标,这时会看见“刷新全部皮肤”的选项,然后单击即可,刷新完成之后选择配置,这时就会看见刚才所安装的“Time”插件,整个操作过程非常简单。
·安装时间及天气插件
如果跟着小编一步一步做的话会看见“Time”插件的最终目录会是一个*.ini文件(注:*代表任意字符),而就是这个ini文件才决定了插件颜色和行态的区别,下面小编将会一步一步解释如何导入时间和天气插件。
一、安装时间插件

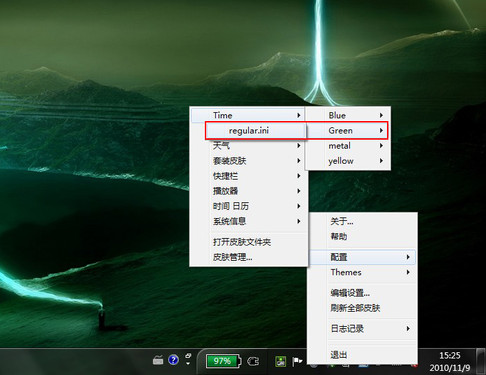
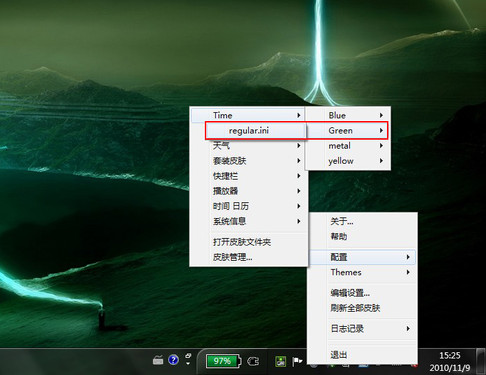
导入时间插件
打开“Time”选项框的时候我们会看见一共有4种颜色,而这4种颜色就代表了4种插件的不同形态或者样式,我们随便选择一个,选择Green,然后点击Regular.ini。

Time时间插件
点击“Regular.ini”之后我们就会在屏幕的左上角,看见时钟一样的图形,那个就是“Time”插件的形态了,而鼠标左键点住插件一直不行则可以拖动到桌面的任何地方。
二、安装天气插件


天气插件安装步骤
其实天气插件与时间插件安装的步骤一模一样,从导入到最后的应用都是没有任何区别的。
 天气插件效果图
天气插件效果图
细心的网友可能已经发现了,这个天气插件出来之后显示的地区并不是北京(注:ZOL总部在北京),而下面我们将详细解析如何将更改插件,从而实现插件上的天气与你本地区同步。
·详细解析插件(一)
整个插件的效果都是由代码来实现的,相信经常在网络上游荡的网友会非常熟悉这一点,是不是觉得代码看见会有头大的感觉呢?有没有想过自己来修改应用程序的代码呢?小编今天带你来实现

编辑天气插件
当安装好天气插件之后,插件显示的地区“清远”并不是我们本身所在的地区,那怎么样才能显示我们本地的天气呢?我们在天气插件上单击右键,这时会看见一些选项,我们选择“编辑皮肤”。

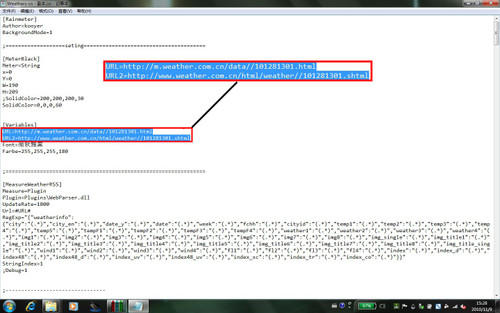
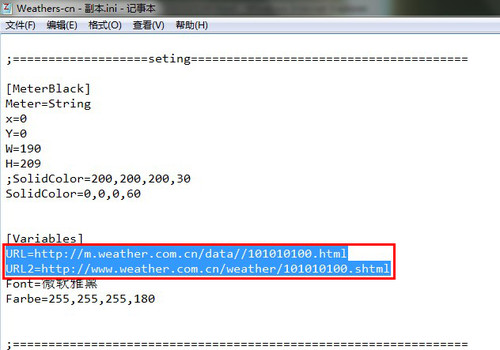
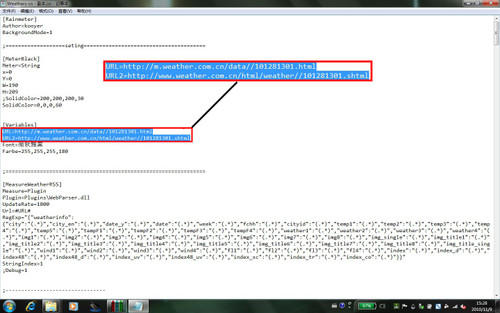
天气插件代码
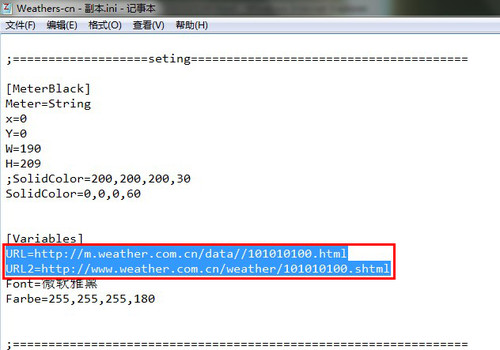
选择编辑皮肤之后会打开一个由TXT文档显示的代码文本,我们可以在代码的开头部分发现两个“URL”连接,而这两个URL连接就是控制插件显示地区天气的关键(注:由于天气插件不同代码的样子也会不同,如果是天气插件代码您只需要寻找相关的URL连接即可)。

天气插件代码网页连接
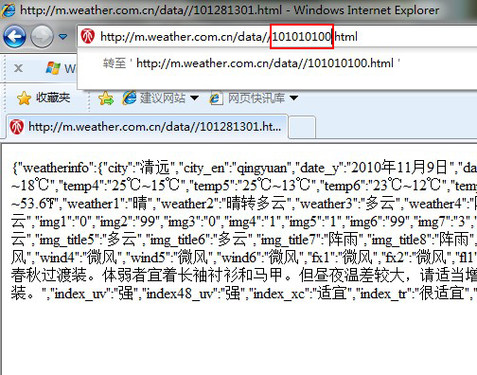
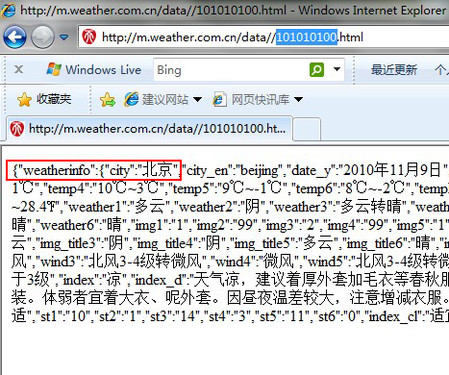
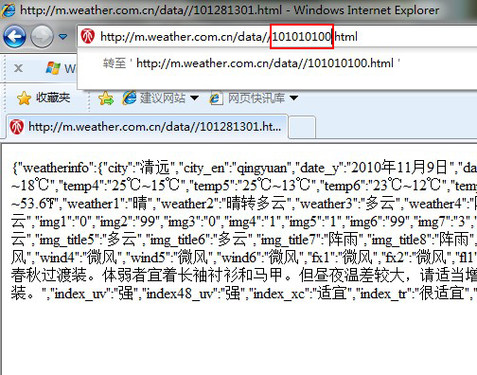
我们打开天气插件代码当中的第一个URL,这时得到的会是一个网页,从这个网页的相关文字当中也可以得知这是控制天气插件显示天气信息的页面。

天气插件代码网页连接
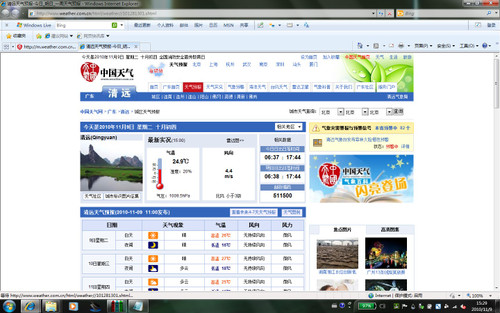
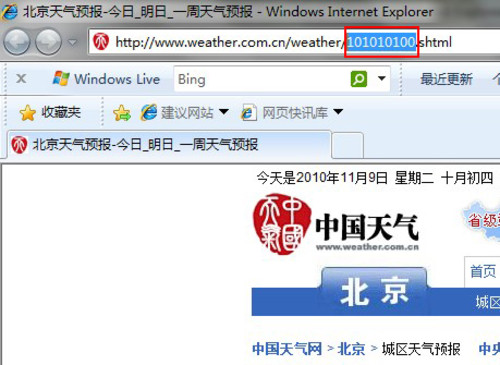
代码当中一共有两个URL连接,这是我们打开第二个连接,显示的是“清远”的天气页面,从这里就可以推断出这个页面是控制天气插件显示地区的。

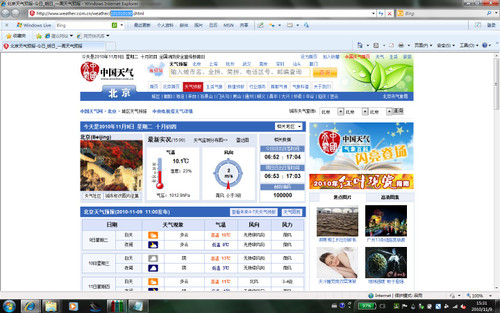
北京天气页面
我们在当前网页当中找到您本地区天气预报的界面,以北京举例,我们找到北京的当前页面,而这个页面的用途就是为了替换第二个URL连接。
·详细解析插件代码(二)
更改插件代码对于有一定编程基础的人来说非常简单,而没有任何基础的用户可能会有些一头雾水,小编也会在这里细心的讲解每个代码的含义,希望更多网友能够做出自己的个性桌面。

北京天气页面
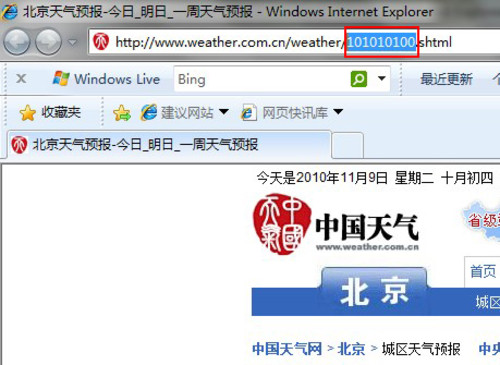
在天气预报页面当中我们可以看见“北京”的网址,对比刚才的“清远”来说只有小编图中标注的红色部分是改变的,所以这一串数字就代表了北京的天气代码。

替换地区代码

北京天气代码
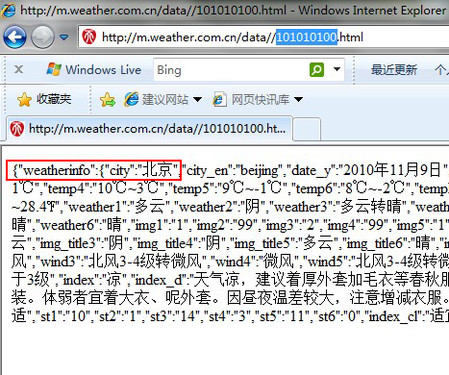
我们把刚才北京的代码复制到第一个URL打开的页面当中,替换代表“清远”的代码,然后按回车键,这时就会得到北京的天气代码页面。

替换天气插件当中的代码
得到两个北京的网址页面之后我们回到刚才打开的TXT文档中,把原来的两个URL地址替换掉,然后保存退出即可。
 替换完代码之后的天气插件
替换完代码之后的天气插件
更换完代码之后,我们依然是刷新皮肤,然后会发现刚才显示“清远”天气预报已经变成了北京,整个步骤非常简单。
·Dock工具栏代码修改
让很多人修改主题一直追求美化80%原因是看了苹果的系统之后决定的,而让人记忆深刻的则是苹果操作系统Mac Os的Dock弹窗功能,对于这一个功能我们的美化软件Rainmeter也能够很轻易的实现

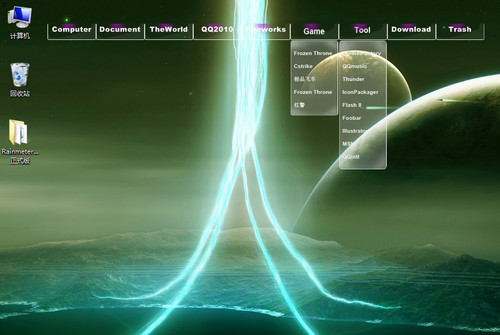
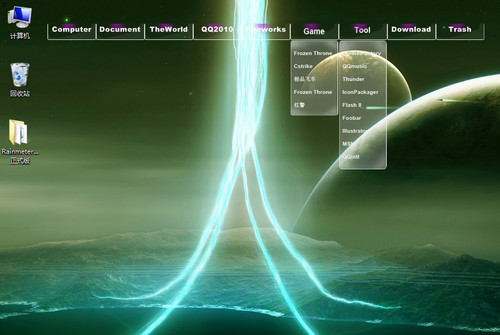
Rainmeter插件实现的Dock功能
Dock插件我们可以在互联网中下载,导入步骤也与前面相同,而如图所示,这款Dock插件总会有一些不尽人意的地方,所以我也要从代码当中去修改它。

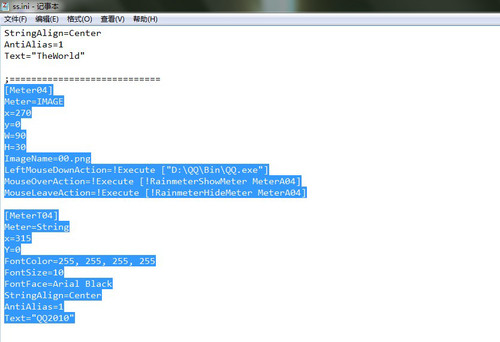
Dock插件代码
因为Dock插件可以更方便的打开程序,所以深受人们喜爱,而小编就拿这一段代码举例,这一段代码是用来打开“QQ”软件的。

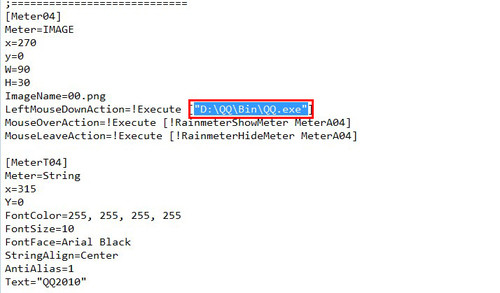
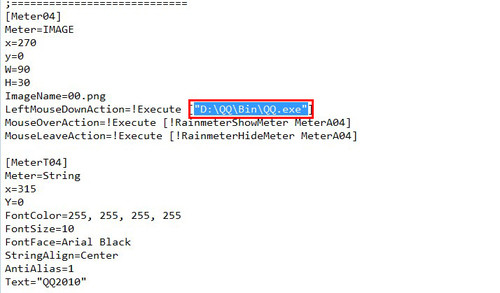
Dock插件代码QQ部分

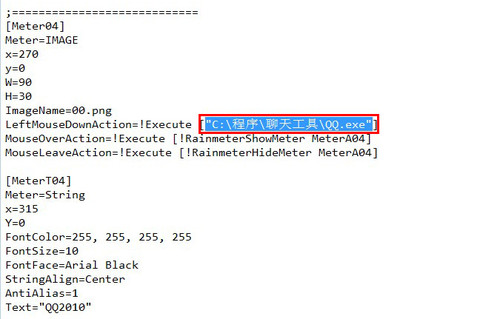
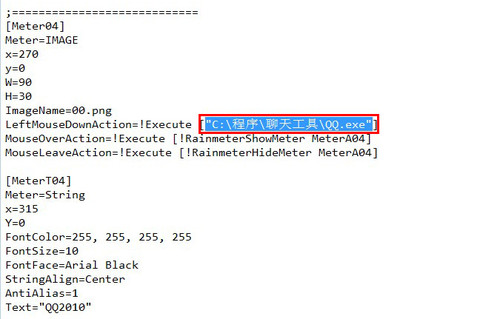
修改之后的QQ代码
图中红色标注的部分就是QQ的运行位置,也就是QQ主程序(注:这个程序一定是以EXE结尾的哦,不是快捷方式),我们只要把原来部分的QQ地址改为现有的QQ程序地址即可。

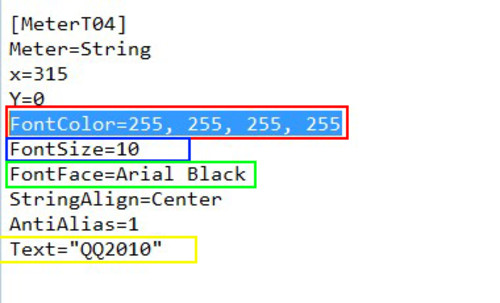
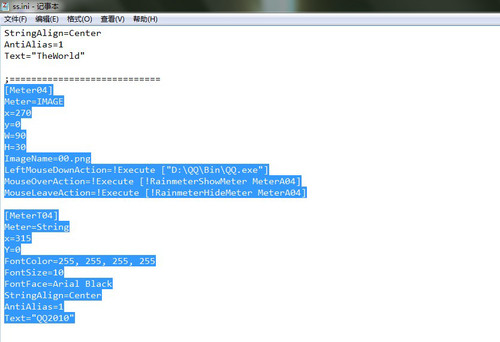
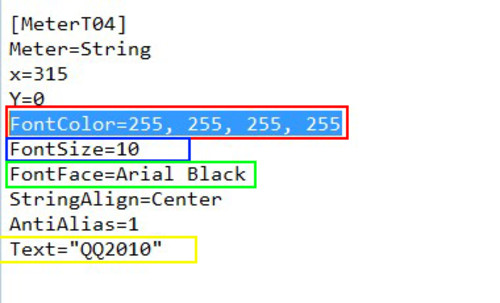
Dock插件代码
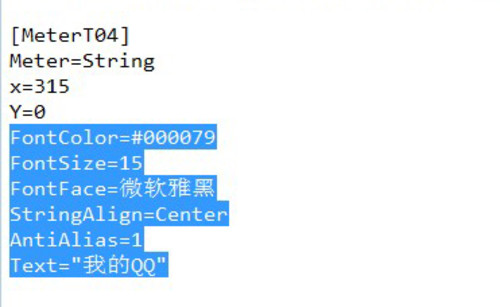
FontColor在代码中的意思为:字体颜色,FontSize代表的意思为:字体大小,FontFace代表为字体格式,Text代表的意思为:Dock工具栏当中显示的文字,图中分别用红、蓝、绿、黄、四种颜色表示了出来。

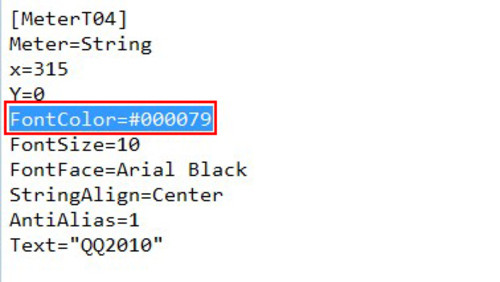
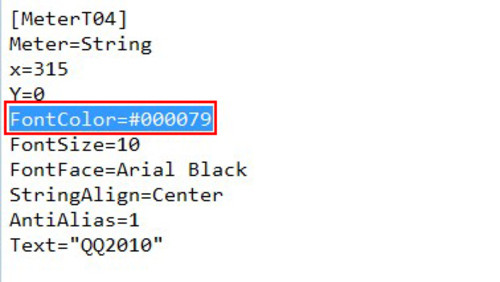
更改颜色代码

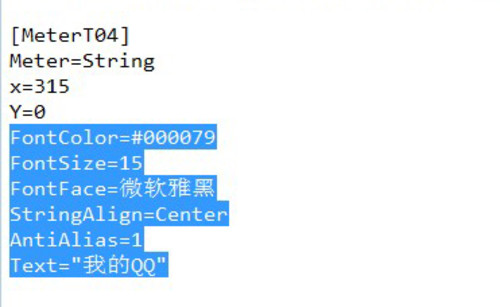
更改Dock插件中的代码
字体颜色、字体大小、和字体格式当中的这些代码都可以更改,字体颜色部分可以在网络中搜索HTML颜色代码,而字体格式则需要您的系统当中有相应的字体才能实现,Dock插件栏的名称也可以根据您自己的需要来更改。

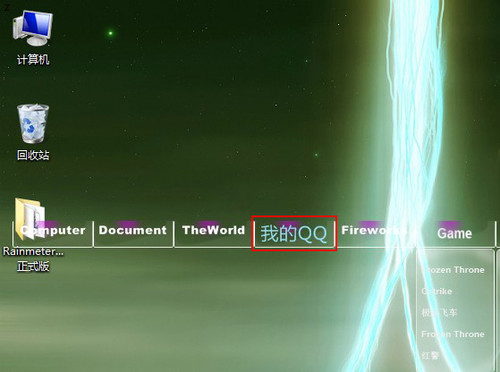
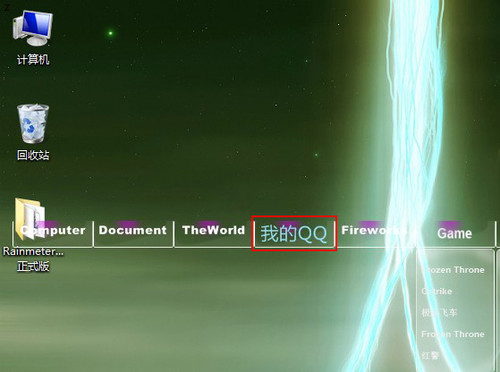
更改之后的Dock代码
这是更改完之后的效果,所有内容都可以根据自己的需求来修改,文字不要修改的过大,可能会影响插件的整体效果哦。
·Rainmeter插件实现音乐播放
对于播放软件来说,如果你想改变它的播放界面只有通过更换皮肤才能完成,而Rainmeter则可以实现不用更换原有播放器皮肤来达到更换界面的效果。

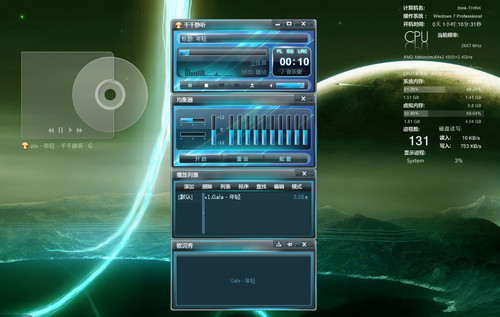
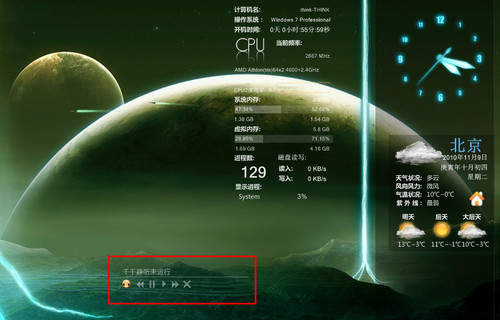
桌面当中的千千静听音乐播放器

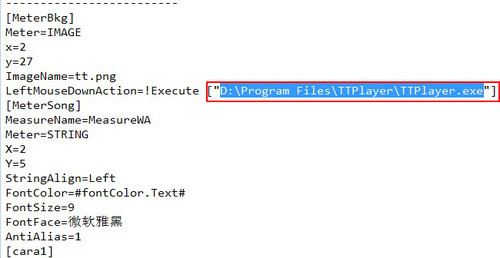
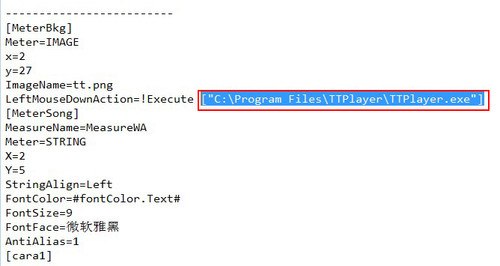
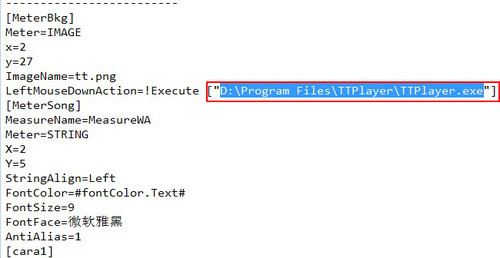
千千静听播放器插件代码

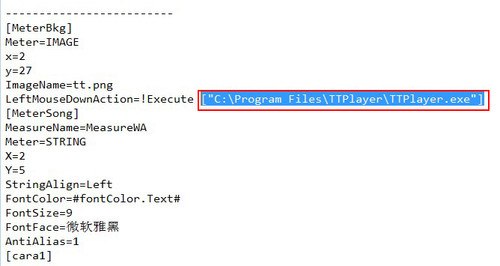
修改完的千千静听播放器插件代码
图中用红色标注的代码段为千千静听插件所指向的音乐播放器最终安装位置,这个可以根据您个人的安装情况来修改。

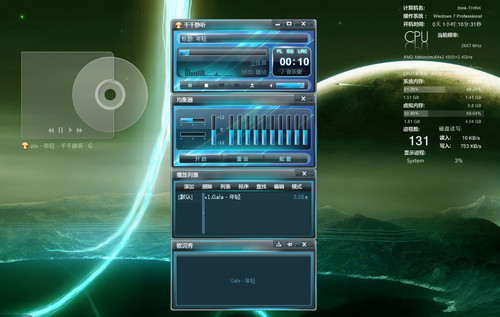
音乐播放器界面
由于插件功能所限,所以必须要使用原来的播放器播放音乐新的插件才会起作用,这也是非常让人遗憾的地方。不过我们可以隐藏原有的千千静听播放器,这样会使界面好看很多。
·Rainmeter插件最后一步及总结
关于Rainmeter插件的常用功能小编已经介绍完了,现在还有最后一步,这一步可以让我们达到Rainmeter插件随系统一起启动的目的。
 Rainmeter辅助程序
Rainmeter辅助程序
Rainmeter辅助程序在Rainmeter根目录中,我们双击打开,这时会看见程序左侧有“开机自动运行”的选项,我们选中它,然后点击应用设定即可。

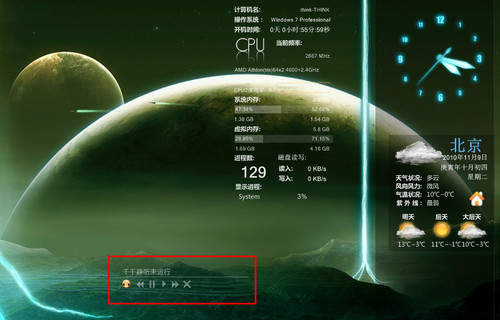
小编修改完的系统界面
总结:
Rainmeter软件虽然还有一定的局限性,但整体来说已经能够满足我们现阶段的需求了,所有插件都可以根据自己的需要来选择,而修改代码部分则稍微有些复杂,这时请不要着急,要理解每个代码的意思,而不要照着文章去搬,这样对于您以后使用Rainmeter软件会有很大的帮助。
特别提示:
1、使用Rainmeter一定要与壁纸整体搭配,这样才能做出好的界面
2、最漂亮的界面插件不一定是最多的
3、根据壁纸来搭配插件会简单很多
4、要理解插件中的代码,不要硬搬




 发表于 2010-11-11 15:04
|
发表于 2010-11-11 15:04
| 






































 发表于 2010-11-11 18:46
|
发表于 2010-11-11 18:46
| 